AI 摘要(由 ChatGPT 总结生成):
该文章介绍了在Typecho文章中挂载B站视频的教程。主要通过在handsome主题的设置页中添加自定义CSS代码来实现视频的嵌入和显示。文章提供了相应的CSS代码,并详细说明了如何获取B站视频的嵌入代码以及如何修改代码格式。最后,文章强调保存并刷新文章页面以查看效果。详细教程可在原文中查看。
食用教程
若您的主题是handsome,则可以直接前往handsome的主体设置页,在开发者设置--自定义CSS中添加如下代码:
/*视频挂载*/
.iframe_video {
position: relative;
width: 100%;
}
@media only screen and (max-width: 767px) {
.iframe_video {
height: 15em;
}
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
.iframe_video {
height: 20em;
}
}
@media only screen and (min-width: 992px) and (max-width: 1199px) {
.iframe_video {
height: 30em;
}
}
@media only screen and (min-width: 1200px) {
.iframe_video {
height: 40em;
}
}
.iframe_cross {
position: relative;
width: 100%;
height: 0;
padding-bottom: 75%
}
.iframe_cross iframe {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0
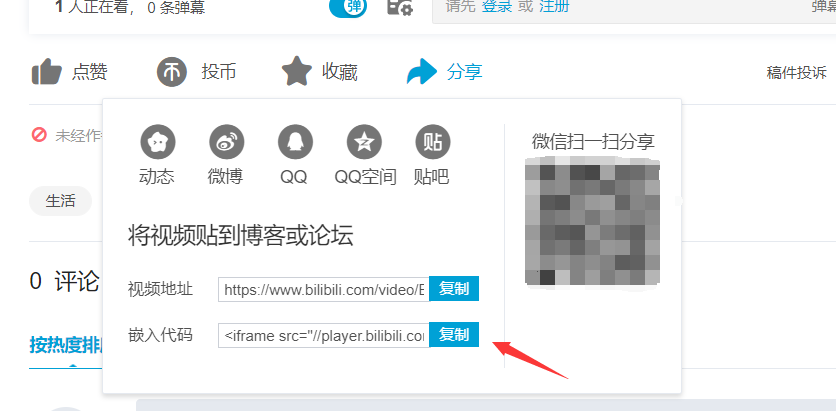
}添加完毕后前往B站复制视频嵌入代码:打开B站视频网页,如图找到代码然后复制
接着在修改一下代码格式:
原嵌入代码:
<iframe src="//player.bilibili.com/player.html?aid=**************" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>修改代码:复制嵌入代码到文章需要放置的位置。然后在给iframe 这个标签添加class="iframe_video"
修改后的代码如下:
<iframe class="iframe_video" src="//player.bilibili.com/player.html?aid=**************" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>最后保存文章,回到网站,刷新整站打开文章即可看到效果
文章教程来自:typecho文章内挂载B站视频
